À PROPOS DE MOI
Artisan du web, je transforme les concepts en réalités numériques captivantes. Avec un mélange de créativité et de rigueur technique, j'apporte des solutions web qui non seulement répondent aux besoins, mais les surpassent.
Ma passion ? Explorer les dernières technologies pour créer des expériences utilisateur inoubliables.
Mon approche : fusionner créativité et technicité pour donner vie à des projets web dynamiques et percutants.
Défenseur de la cybersécurité, je suis profondément engagé dans la sécurisation des applications et des sites web. Ma capacité à détecter et résoudre des failles et des faiblesses dans les systèmes est un atout clé. Je m'investis continuellement dans l'apprentissage et l'application des meilleures pratiques en cybersécurité pour garantir la sécurité et la robustesse de chaque projet.
Contactez-moi et avançons ensemble dans cette aventure numérique, où chaque ligne de code est une étape vers l'excellence.
Compétences Réseaux
Passionné par les infrastructures réseau, j'applique mes compétences en développement web pour mieux comprendre et optimiser les aspects sous-jacents du fonctionnement des réseaux informatiques.
Je maîtrise les concepts essentiels des réseaux tels que le modèle OSI, TCP/IP, VLAN, DNS, DHCP et VPN. Mon approche analytique me permet de configurer et de sécuriser efficacement des infrastructures réseau.
Développement et Réseau : mes connaissances en programmation et en cybersécurité me permettent d'interagir avec les systèmes réseaux, d'automatiser des tâches et de comprendre les enjeux de la sécurité informatique.
Actuellement en formation continue, je poursuis des certifications telles que la CompTIA Network+ et la CCNA pour approfondir mon expertise.

COMPETENCES
Fondamentaux
HTML CSS
Avancés
JavaScript TypeScript
Frameworks JS
Svelte Vue Node
Frameworks CSS
Tailwind Bootstrap Bulma
Bases de données
MySQL MongoDB Supabase
Outils de Build
Astro Parcel Vite
Outils Divers
VS Code GitHub VMWare
Hébergement
Netlify Vercel Heroku
In Progress
React Java Angular
PORTFOLIO

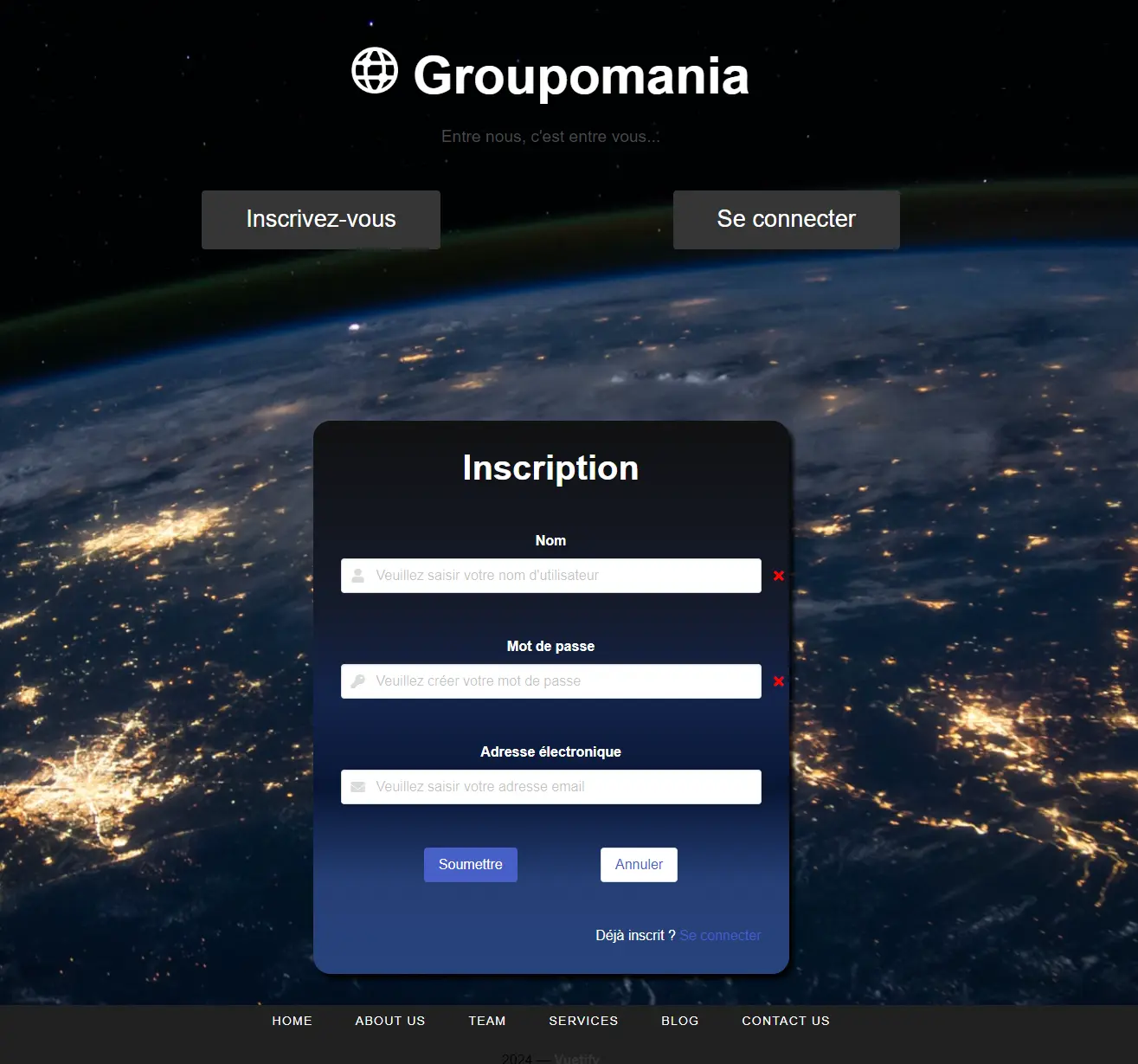
- Création d'un réseau social d'entreprise
- Serveur Node.js + express + JWT & Bcrypt
- API RESTful
- Base de données MySQL

- Site web sécurisé (OWASP friendly)
- Espace utilisateur (RGPD friendly) full access
- Base de données MongoDB
- Backend sur Heroku + Frontend sur Netlify

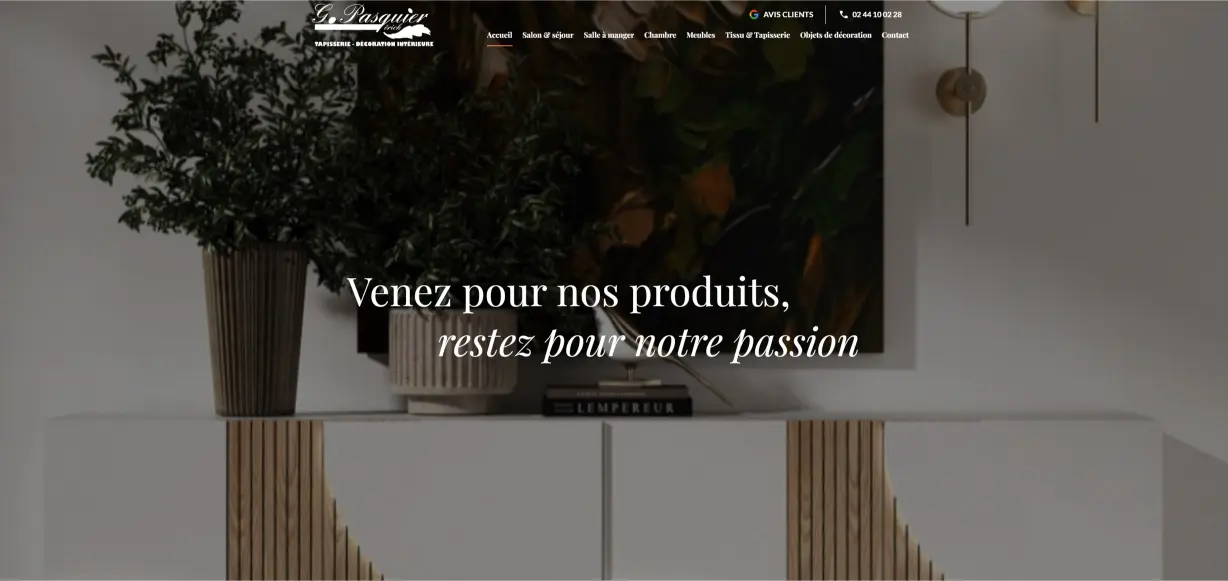
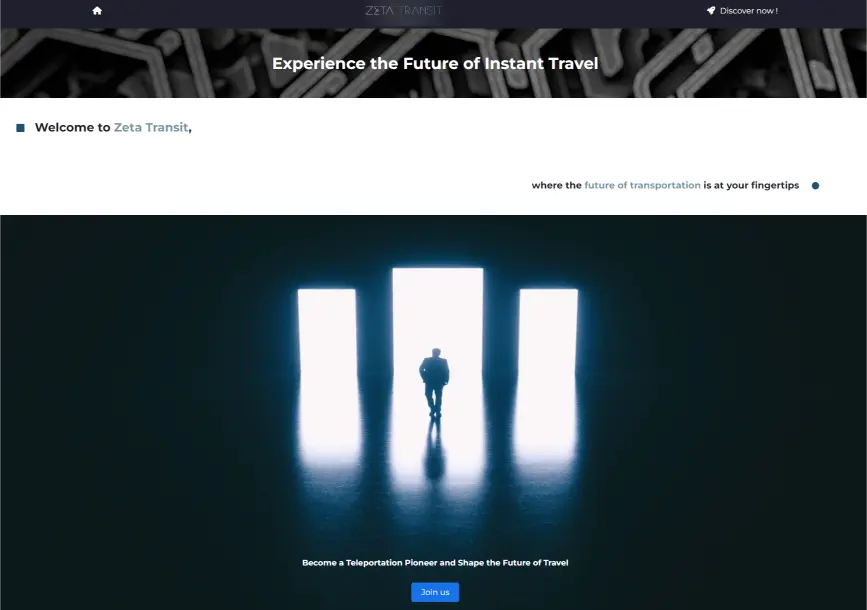
- Site web commercial multi-pages design
- Utilisation de Parcel pour le bundling
- Responsive design

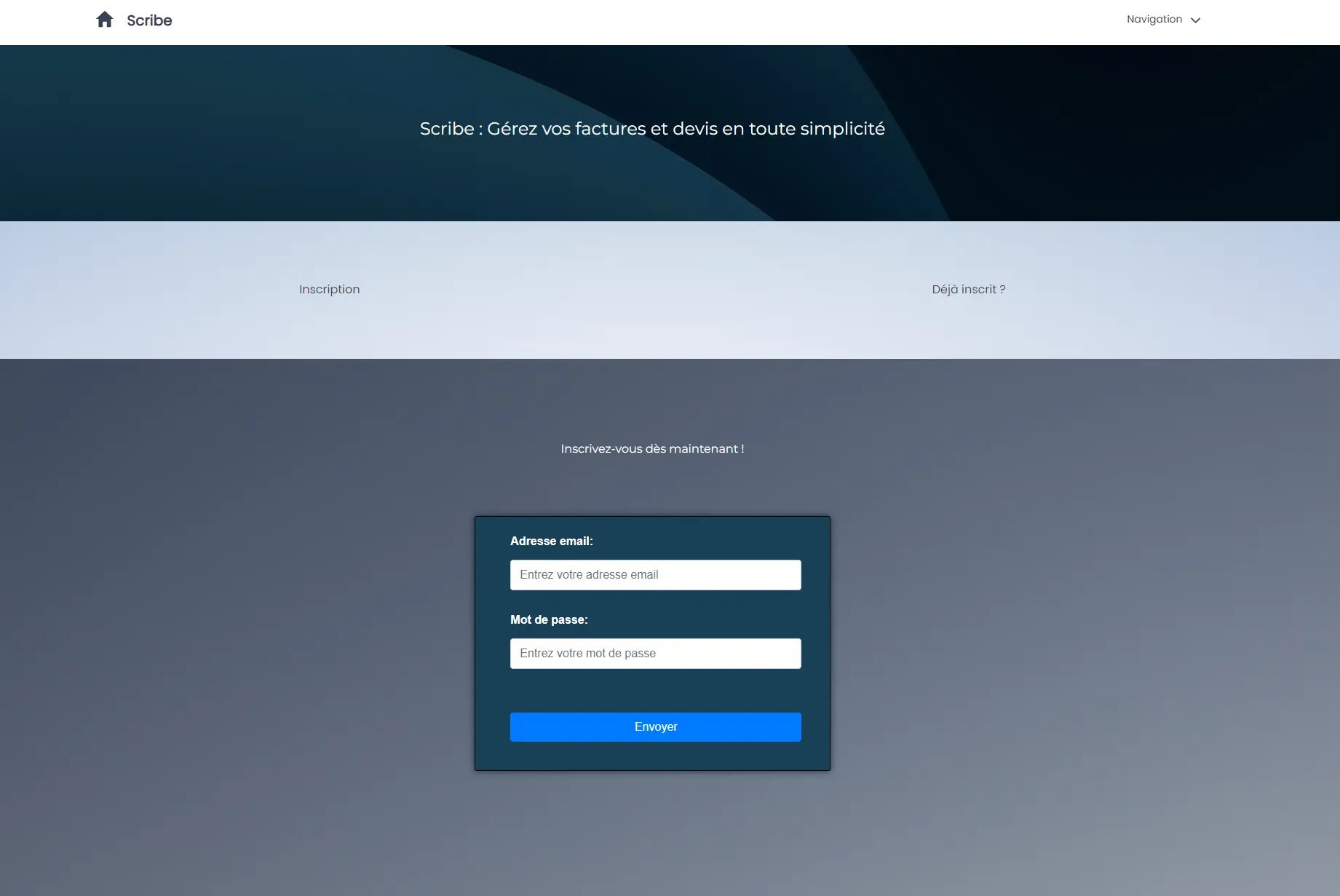
- Application web de gestion devis/factures
- Intégration du CRUD de Supabase
- Utilisation de Vite pour le bundling
EN COURS

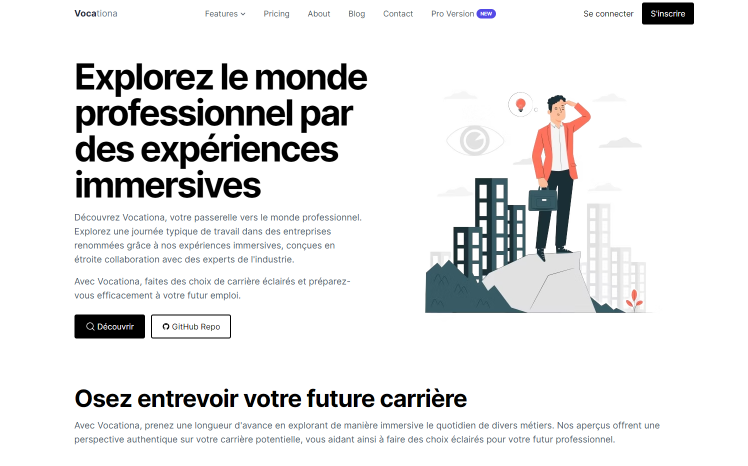
- Application web d'immersion professionnelle
- Intégration du CRUD de FaunaDB
- Utilisation de Clerk pour l'authentification

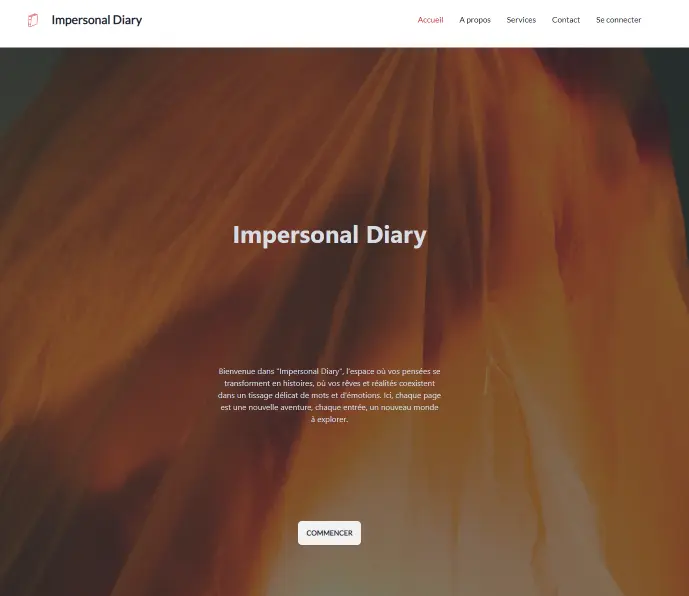
- Application web de journal intime
- Utilisation de Prisma pour le CRUD
- Templates DaisyUI
ARTWORK

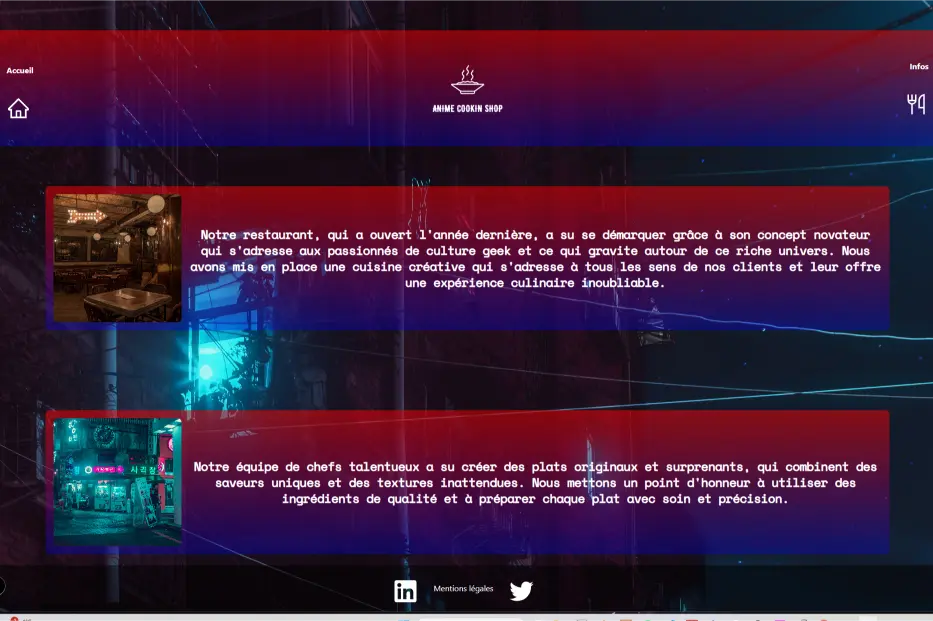
- Site vitrine restaurant
- Animations au loader et au scroll

- Site web responsive
- Exemples de media queries
- Architecture BEM
